PHPで動的に作成したテーブルのtdのクリックイベントに発火するjavascriptを書いていて躓きました。
正確には「イベントが2回実行される」のではなく「jsが2回実行されてしまう」のですが。
HTMLはこんな感じ
<td class="fee" data-sn="12" data-fee="25000"><div class="f_val">25,000</div></td>動的に作成した要素なのでフツーに click などで拾ってはいけない。
▼いけない例
$('.fee').click(function(){
console.log($(this).data('sn'));
});というのは、なんとなく知っていた。なので以下のように書いていました。
$(document).on('click','.fee',function(){
console.log($(this).data('sn'));
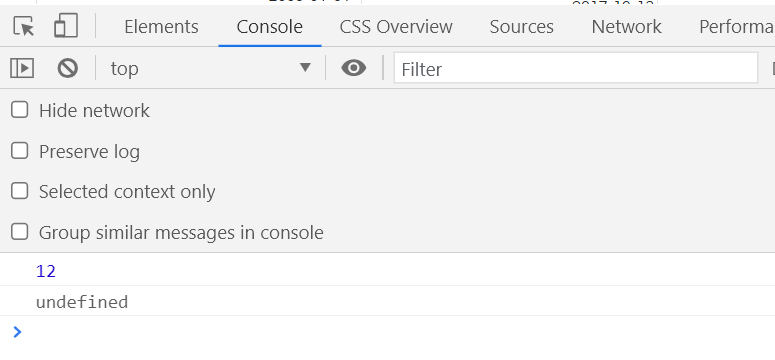
});ところが実行してみると…


undefined ってなに?
2回目に実行された結果です。
調べてみると、拾うと同時に捨てる(オフにする) off(‘click’) などの情報もあり、よかった~と思って書き加えてみるものの
どうにも上手くいかない…うーん…
クラスだけしてしていたところ(セレクタ)を厳密に(td)書いてみた。
$(document).on('click','td.fee',function(){
});
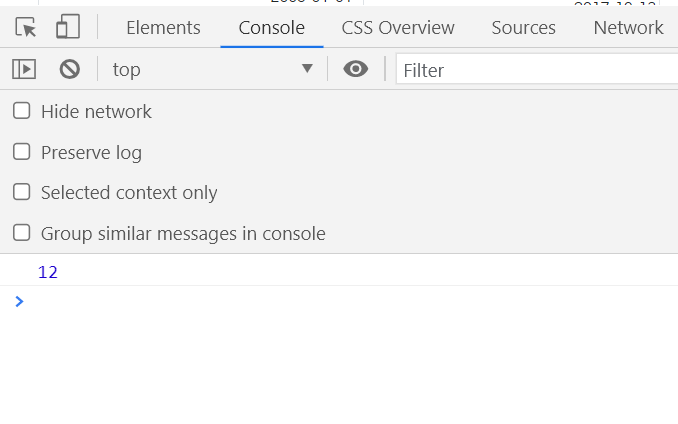
おっ




コメント