レースの記録を可視化しようとすると表も良いけどやっぱりグラフが分かりやすい。ローカル環境ならエクセルのピボットグラフでよいのだけど、ウェブに載せるとなると、スクリーンショット撮って画像化して…手順が…

あーめんどくさっ
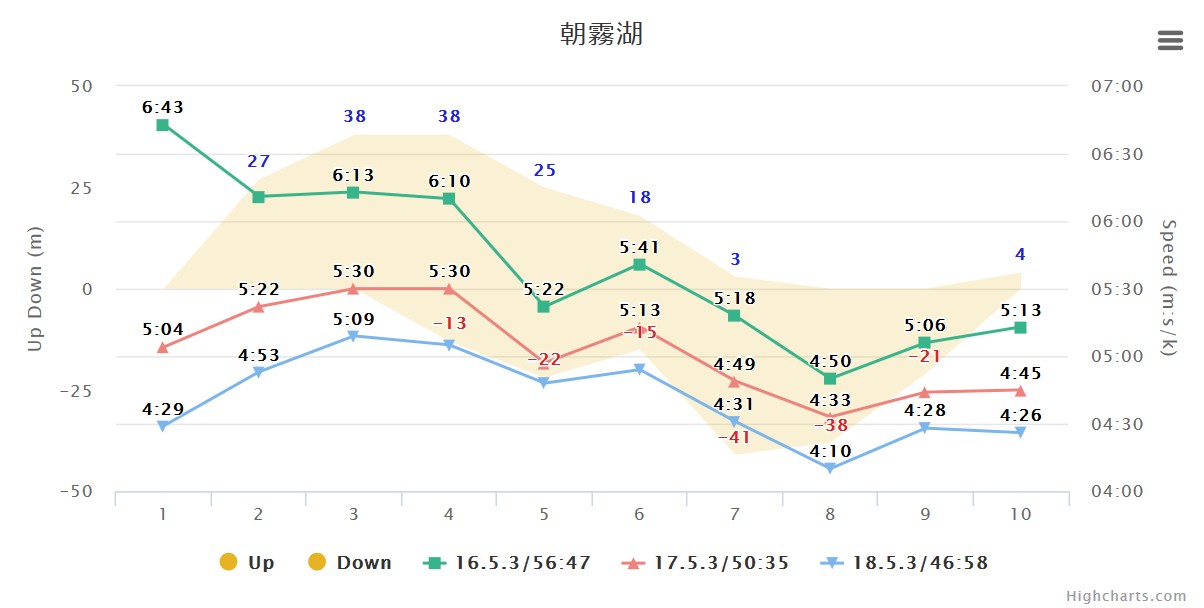
そうだHighcharts(要jQuery)を使おう。ということでやってみました。
現在使用している無料のテーマCocoonだと、カスタムフィールドにカスタムjavascriptを書くことで(比較的簡単に)実装できます。

凄いぞ!Cocoon

Cocoon
SEO・高速化・モバイルファースト最適化済みのシンプルな無料Wordpressテーマ。100%GPLテーマです。
絵のグラフと違って、いろいろ弄れて幸せになれる。
やり方
①本文中に以下のタグを書きグラフエリアを確保する。
<div id="race" style="height: 400px; margin: 0 auto;"></div>
idやサイズなどは適宜変更してね
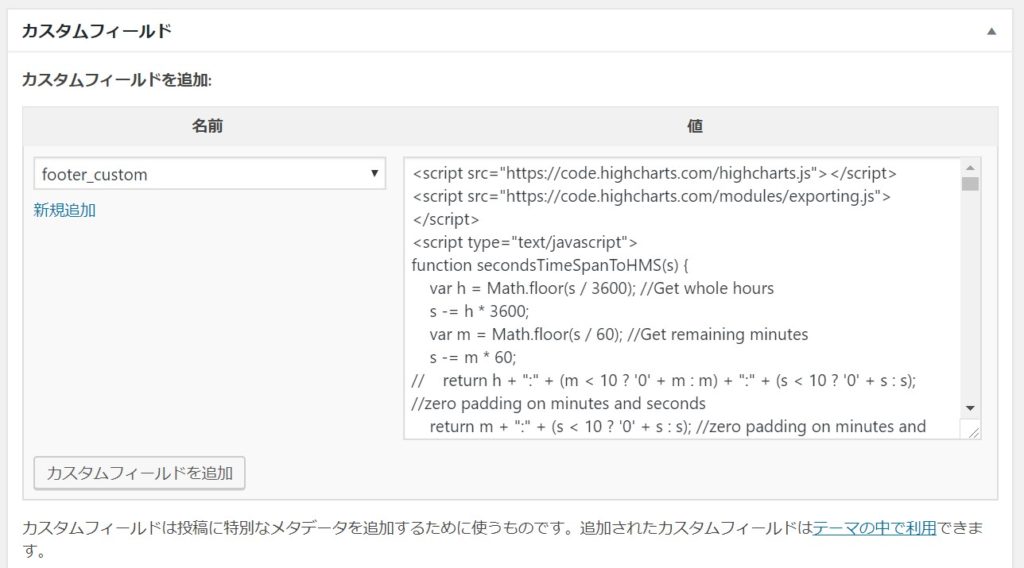
②カスタムフィールド[footer_custom]を使い、グラフ生成コード(Highcharts部分)を書く。

終わり。

footer_customフィールドがなければ
自分で入力して追加してね
もちろん以下のサンプルをガバッとコピペじゃおんなじグラフになるだけです。
Highcharts(要jQuery)の使い方は調べてね。

エクセルで作って画像保存して挿入すりゃいいじゃん
はい。自分も今まではそうしてましたよ。
わざわざHighchartsでグラフ化するメリットは、グラフの凡例部分[ 16.5.3/56:47 ]をクリックしてもらえば分かってもらえるハズ。
今回はデータを直接書いてるが、MySqlからデータ吸い込んでグラフ化するような動的利用ができるようになれば、もっと幸せになれるはず。

ついでに他の凡例もクリックしまくってみてね
▼以下、Highchartsプログラム部サンプル
<script src="https://code.highcharts.com/highcharts.js"></script>
<script src="https://code.highcharts.com/modules/exporting.js"></script>
<script type="text/javascript">
function secondsTimeSpanToHMS(s) {
var h = Math.floor(s / 3600); //Get whole hours
s -= h * 3600;
var m = Math.floor(s / 60); //Get remaining minutes
s -= m * 60;
// return h + ":" + (m < 10 ? '0' + m : m) + ":" + (s < 10 ? '0' + s : s);
return m + ":" + (s < 10 ? '0' + s : s); //zero padding on minutes and seconds
}
var areaUpColor = '#e6b422';
var areaDownColor = '#e6b422';
var line1Color = '#38b48b';
var line2Color = '#ee827c';
var areaColorOpa = 0.2;
Highcharts.chart('race', {
chart: {
type: 'line'
},
title: {
text: '朝霧湖'
},
xAxis: {
categories: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]
},
yAxis: [{ // Y軸:左
title: {
text: 'Up Down (m)'
},
max: 50,
min: -50,
gridLineWidth: 0
},{ // Y軸:右
title: {
text: 'Speed (m:s/k)'
},
type: 'datetime', //y-axis will be in milliseconds
dateTimeLabelFormats: { //force all formats to be hour:minute:second
second: '%M:%S',
minute: '%H:%M:%S',
hour: '%H:%M:%S',
day: '%H:%M:%S',
week: '%H:%M:%S',
month: '%H:%M:%S',
year: '%H:%M:%S'
},
opposite: true
}], // Y軸(終)
plotOptions: {
line: {
dataLabels: {
enabled: true,
formatter: function(){
if( this.series.index == 0 ) {
return this.y ;
} else {
return secondsTimeSpanToHMS(this.y/1000) ;
}
}
},
enableMouseTracking: false
},
area: {
fillOpacity: areaColorOpa,
marker: {
enabled: false
},
lineWidth: 0,
dataLabels: {
enabled: true,
formatter: function() { // 0 を非表示
if (this.y < 0 ){
var s = '<span style="color:#dd2222">' + this.y + '</span>';
} else if (this.y > 0){
var s = '<span style="color:#2222dd">' + this.y + '</span>';
}
return s;
}
},
enableMouseTracking: false
},
},
series: [{
name: 'Up',
color: areaUpColor,
type: 'area',
data: [0, 27, 38, 38, 25, 18, 3, 0 , 0, 4]
}, {
name: 'Down',
color: areaDownColor,
type: 'area',
data: [0, 0, 0, -13, -22, -15, -41, -38, -21, 0]
}, {
name: '16.5.3/56:47',
color: line1Color,
yAxis: 1,
data: [403000, 371000, 373000, 370000, 322000, 341000, 318000, 290000, 306000, 313000]
}, {
name: '17.5.3/50:35',
color: line2Color,
yAxis: 1,
data: [304000, 322000, 330000, 330000, 297000, 313000, 289000, 273000, 284000, 285000]
}, {
name: '18.5.3/46:58',
yAxis: 1,
data: [269000,293000,309000,305000,288000,294000,271000,250000,268000,266000]
}]
});
</script>



コメント