 Web App
Web App[js]多重連想配列の特定列を検索し目的のデータ(配列:行)を取り出す
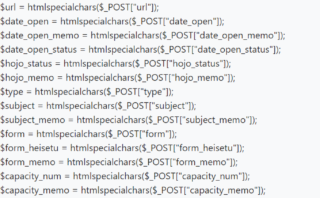
PHP を使い MySQL から取り出した配列はだいたい次のようになるよね。 const arrs = [ { id:1, pref:'北海道', name:'クー', age:3 }, { id:2, pref:'愛媛', na...
 Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App Web App
Web App