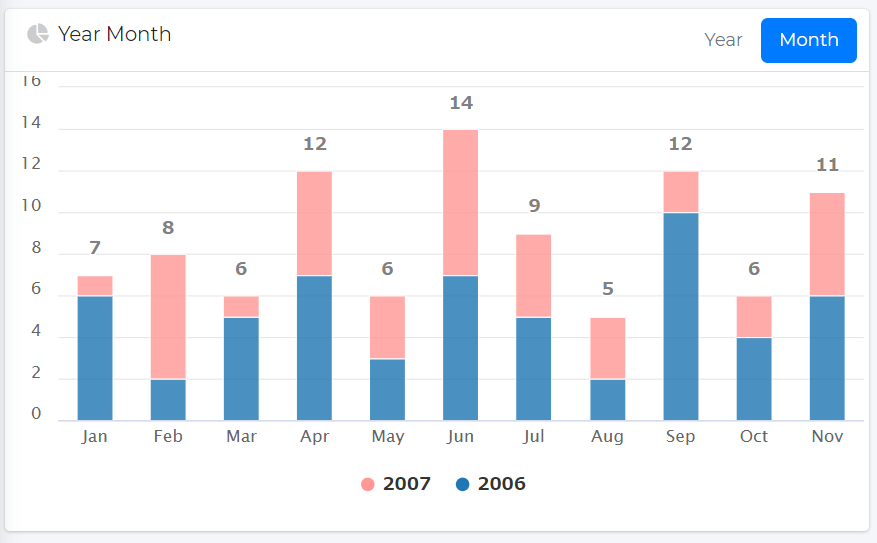
こんな感じのグラフを作りたい。

HighChartsは直接読み込みます。
<script src="https://code.highcharts.com/highcharts.js"></script>
HighChartのサンプルを見てみます。
Highcharts Demos and Examples | Highcharts
Check out Highcharts demos and examples to learn how to create interactive charts with Highcharts core, Highcharts Stock, Highcharts Maps, Highcharts Gantt, and...
データがこんなふうにセットされてました。
series: [{
name: 'John',
data: [5, 3, 4, 7, 2]
}, {
name: 'Jane',
data: [2, 2, 3, 2, 1]
}, {
name: 'Joe',
data: [3, 4, 4, 2, 5]
}]

name に項目、data に配列を
セットすればよいのね
PHP で MySQL から目的のデータを取り出す
$sql = 'SELECT year, jan, feb, mar, apr, may, jun, jul, aug, sep, oct, nov, dece
FROM table';
$stmh = $pdo->prepare($sql);
$stmh->execute();
while($row = $stmh->fetch(PDO::FETCH_ASSOC)){
$rows[]=$row;
}
取り出した直後のデータを var_dump してみた
array(2) {
[0]=> array(14) { ["year"]=> int(2000) ["jan"]=> int(0) ["feb"]=> int(0) ["mar"]=> int(0) ["apr"]=> int(0) ["may"]=> int(1) ["jun"]=>
int(3) ["jul"]=> int(2) ["aug"]=> int(0) ["sep"]=> int(1) ["oct"]=> int(2) ["nov"]=> int(0) ["dece"]=> int(0) }
[1]=> array(14) { ["year"]=> int(2001) ["jan"]=> int(0) ["feb"]=> int(2) ["mar"]=> int(0) ["apr"]=> int(0) ["may"]=> int(2) ["jun"]=>
int(1) ["jul"]=> int(1) ["aug"]=> int(0) ["sep"]=> int(0) ["oct"]=> int(0) ["nov"]=> int(1) ["dece"]=> int(2) }
}

連想配列のまま HighChart に手渡してしまうと
後が面倒なことになるので…
↓
[
{"year":2000,"jan":0,"feb":0,"mar":0,"apr":0,"may":1,"jun":3,
"jul":2,"aug":0,"sep":1,"oct":2,"nov":0,"dece":0},{"year":2001,"jan":0,"feb":2,"mar":0,"apr":0,"may":2,"jun":1,
"jul":1,"aug":0,"sep":0,"oct":0,"nov":1,"dece":2}
]
javaScript で楽するため PHP で処理しておきます。
連想配列から値だけの配列に変換
$i=0;
foreach($rows as $row){
foreach($row as $key => $value){
$tmp[$i][] = $value;
}
$i++;
}
var_dump で確認
array(2) {
[0]=> array(13) { [0]=> int(2000) [1]=> int(0) [2]=> int(0) [3]=> int(0) [4]=> int(0) [5]=> int(1) [6]=> int(3) [7]=> int(2) [8]=> int(0) [9]=> int(1) [10]=> int(2) [11]=> int(0) [12]=> int(0) }
[1]=> array(13) { [0]=> int(2001) [1]=> int(0) [2]=> int(2) [3]=> int(0) [4]=> int(0) [5]=> int(2) [6]=> int(1) [7]=> int(1) [8]=> int(0) [9]=> int(0) [10]=> int(0) [11]=> int(1) [12]=> int(2) }
}
PHP の変数を javascript に渡すために json 化
$arr = json_encode($tmp);
値だけの配列になりました。
[
[2000,0,0,0,0,1,3,2,0,1,2,0,0],
[2001,0,2,0,0,2,1,1,0,0,0,1,2]
]

しっかし…めんどうじゃ
PHP から受け取った json を parse し HighChartst に渡す
<script>
let arr = JSON.parse('<?php echo $arr; ?>');
$(function(){
drawMonthChart(arr);
});
</script>

最後だよ
受け取った配列を name と data(こちらは配列) に振り分け
function drawMonthChart(arr){
let year_arr = []; // 初期化
let dataset = []; // 初期化
for(let i=0; i < arr.length; i++){
year_arr.push(arr[i][0]); // 配列の先頭を別の配列にセット
arr[i].shift(); // 配列の先頭(年)削除し12か月分のデータだけにする
};
for(let i=0; i<arr.length; i++){
dataset[i] = {
name : year_arr[i],
data: arr[i]
}
}
Highcharts.chart('monthChart', {
... 中略 ...
series: dataset // ここにセットする
});
}



コメント