jQuery UI は手軽に利用できて便利だけれど、加えて BootStrap を使い始めると見た目に違和感を感じたり Tooltip が被ったり…
といって js の読み込み順を入れ替えると、今度は jQuery UI の Dialog 表示に支障が出たりといろいろややこしい。
jQuery UI を使わず済めばと思うが JavaScript と PHP の橋渡しをしているので簡単に止めるわけにもいかず。
がしかし BootStrap も ver 5 では脱 jQuery の方向へ向かうようだ。今から少しずつできることを増やしていきたい。
jQuery UI を使わないというだけで jQuery は使う。
あと今回、直接 POST せず ajax で POST しているのはページ遷移したくないから。
ページ遷移を厭わないなら素直に POST してね。
- 1PHP の変数を フォーム内の data属性にセット(JavaScript に渡すため)
- 2JavaScript で data属性値を取得
- 3取得した data で HTML を書き換え BootStrap でダイアログ表示
- 4ダイアログ内の OK ボタンで submit
- 5受け取った $_POST を使い MySQL を更新
- 1PHPの変数を JavaScript に渡すHTML5 から使えるようになった カスタムデータ属性 data-modal-title = “タイトル” を使う
$title=タイトル; <button data-modal-title="'.$title.'">dialog表示</button>input(↓) でいう name や value の役割を果たす。
<input type="hidden" name="title" value="タイトル">
input type=hidden を使わず POST できる
- 2JavaScriptでPHPの変数を受け取る
title = $(this).data('modal-title');HTML5 から用意されたカスタムデータ属性を使う
- 3予め準備したHTMLをJavaScripttで書き換える
$('.modal-title').text(title);によって HTML(↓) の title の文字が
<h5 class="modal-title">title</h5>タイトル に書き換わる
<h5 class="modal-title">タイトル</h5>
PHP で関数にすれば?という意見は聞かなかったことに…
- 4BootStrapのダイアログ内からsubmit
BootStrapによって表示されるダイアログ内の OK ボタンはこんな感じ<button type="submit" form="formName">OK</button>button に form 属性を追加し form = “formName”
form(本文)に同名の id をつけておく id = “formName”
<form id="formName" method="POST">このやり方の良いところ submit ボタンを form の外に置いておける
- 5カスタムデータ属性でinputの役割をする
上記 4 で submit する OK button には input の役割も持たせてある。<button type="submit" data-id="1" data-name="simei" data-value="hamchan">data-name が input の name 、data-value が同じく value という感じ。
※ data-●● の ●● は好きに書いていいJavaScript で受け取ることができる
id = $(this).data('id'); name = $(this).data('name'); value = $(this).data('value'); - 6ajax で POST する
ページ遷移やリロードをさせることなく MySQL を更新(ajaxを使った静的更新)することができる。
JavaScript 側 から PHP(_ajax_update_sql.php)に向けてポスト
$.post('_ajax_update_sql.php',{ id: id, # データを特定するID column: name, # 列名 data: value # 値 });_ajax_update_sql.php で受け取り
$id = $_POST['id']; $column_name = $_POST['column']; $data = $_POST['data'];SQL 更新
$sql = 'UPDATE table SET '.$column_name.'=:data WHERE id=:id'; $stmh = $pdo->prepare($sql); $stmh->bindValue(':id', $id, PDO::PARAM_INT); $stmh->bindValue(':data', $data, PDO::PARAM_STR); $stmh->execute();
$title='評価期間';
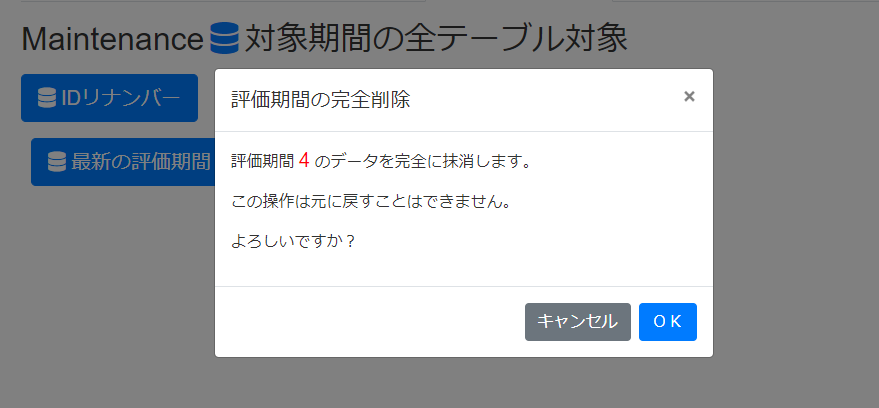
$body='<p>評価期間 <span class=h5 style=color:red;>'.$lastHid.'</span> のデータを抹消します</p>';
echo '<form id=formID method=POST action='.$_SERVER["SCRIPT_NAME"].'>';
echo '<div class="form-row align-items-center">';
echo '<div class="col-auto">';
echo '</div>';
echo '<div class="col-auto">';
echo '<input type="hidden" name="mode" value="hyouka">';
# Button trigger modal
echo '<button class="btn btn-primary btn-lg modalDialog" type="button" data-toggle=modal data-target=#modalDialog data-modal-title='.$title.' data-modal-body="'.$body.'" data-form=formID>抹消</button>';
echo '</div>';
echo '</div>';
echo '</form>';
呼び出される dialog に汎用性を持たせるため、予め変数を準備した。今回は、Dialog 内で使用する $title と $body の二つだけ。
javaScript発動のトリガーとなる button には HTML 5 から用意されたカスタムデータ属性 data-○○ が準備してある。
発動する JavaScript に変数として引き渡す役割を持っている。input 属性でいう name と value の役割を果たすものだ。
data-modal-title=$title
data-modal-body=$body
data-form=formID
PHP で予め準備しておいた変数( $title と $body )をセットする。form を特定するための data-form も必要だ。
<div class="modal fade" id="modalDialog" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog modal-dialog-centered" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="modalDialogLabel">title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">times</span>
</button>
</div>
<div class="modal-body">
body
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">キャンセル</button>
<button type="button submit" id=submit-btn form=formName class="btn btn-primary">OK</button>
</div>
</div>
</div>
</div>

ほぼほぼ BootStrap のページに掲載されているまんま
$('button.modalDialog').click(function(){
title = $(this).data('modal-title');
body = $(this).data('modal-body');
form = $(this).data('form');
$('.modal-title').text(title);
$('.modal-body').html(body);
$('#submit-btn').attr('form',form);
});
上記、Dialog呼び出しボタン(modalDialog クラスの button)がクリックされたら発動する。
button 内のカスタムデータ属性 data-modal-title と data-modal-body 部を書き換えている。
$(‘#submit-btn’).attr(‘form’,form); で submit する form の属性値を書き換えている。
このように動的に HTML の書き換えをするのは PHP(サーバーサイド言語) にはできない。




コメント