HighCharts.js の(日本語)情報は案外少なめ?
リファレンスページがあるんだからそこで試せってことかなあ…

Highcharts API Options
Interactive charts for your web pages.
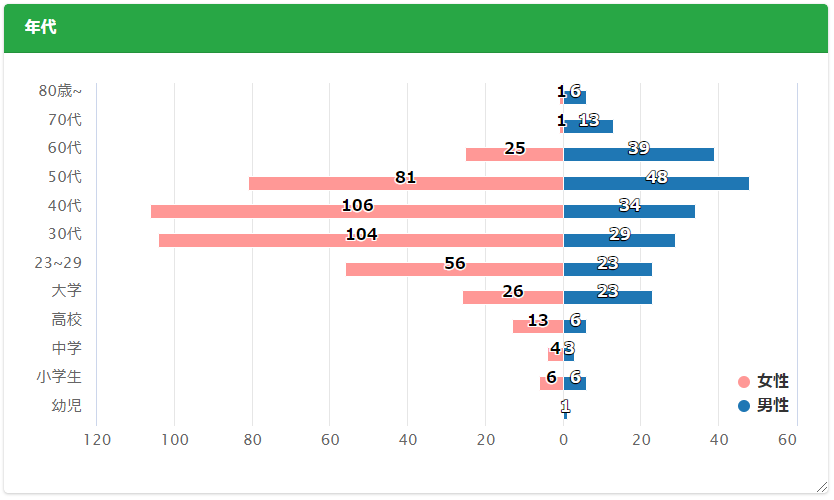
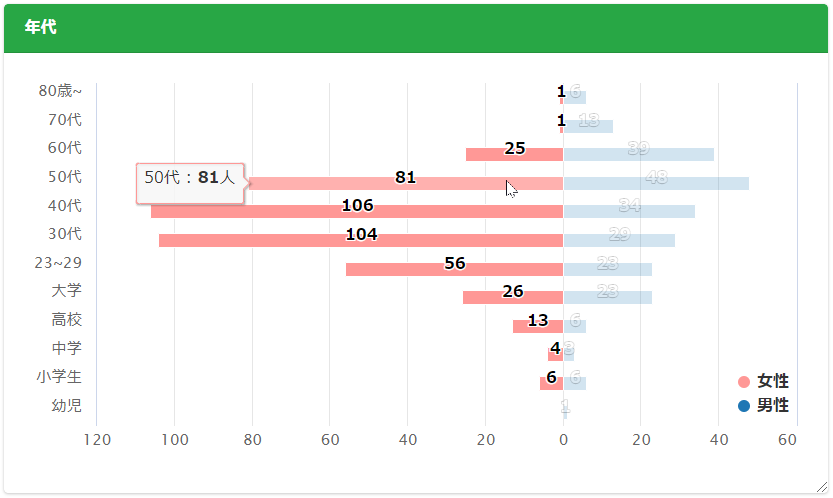
結論から先に書くと、こんなふうに女性の人数表示から-(マイナス)を取り除きます。

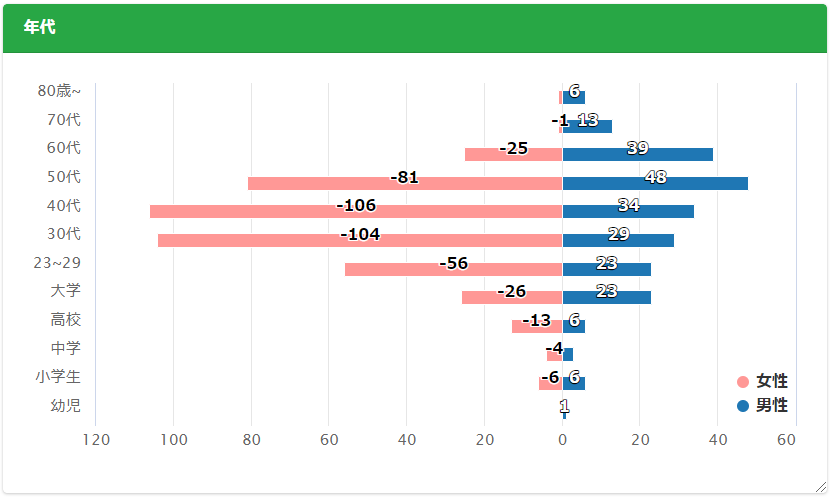
棒グラフ(HighCharts の type は bar)をピラミッドグラフ(分布)にするために、左に表示したいデータをマイナス値、右に表示したいデータをプラス値にしています。
["女性",0,-6,-,4,-13, ... ,-1]
["男性",1,6,3,6, ... ,6]

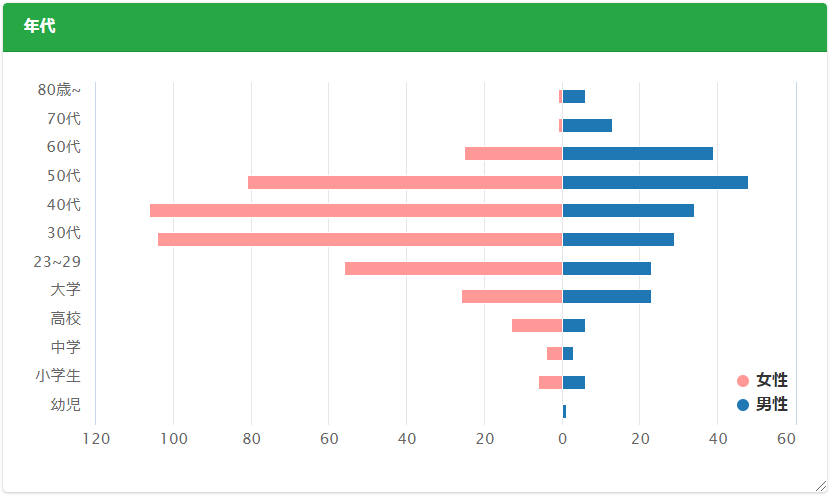
棒グラフのデータラベルは、デフォルトで非表示 false なので有効 true にします。
dataLabels: {
enabled: true
}

データラベルが表示されましたが…グラフ化するために値をマイナス化しているため

マイナス表示
関数で表示形式を絶対値にしてあげます。
dataLabels: {
enabled: true,
formatter: function(){
return Math.abs(this.y);
}
}

よしよし
※ this.y のところ this.value とか y とかではダメでした

ちなみに…マウスのロールオーバーで表示されている値がプラス(+)値なのは yAxis の表示形式も弄っているからです。
yAxis: {
labels: {
formatter: function () {
return Math.abs(this.value);
}
}
}

ピラミッドチャートの作り方は HighCharts のサイトを見てね
Highcharts Demos and Examples | Highcharts
Check out Highcharts demos and examples to learn how to create interactive charts with Highcharts core, Highcharts Stock, Highcharts Maps, Highcharts Gantt, and...



コメント