
動くやつ
// 動的に生成した type = date の変化を調べる
$(document).on("blur","input#cls_start",function(){
console.log('開始日時が変更されました');
});

普通に思いつく方法では
動かなかったよ…
$("input#cls_start").blur(function(){
console.log('開始日時が変更されました');
});
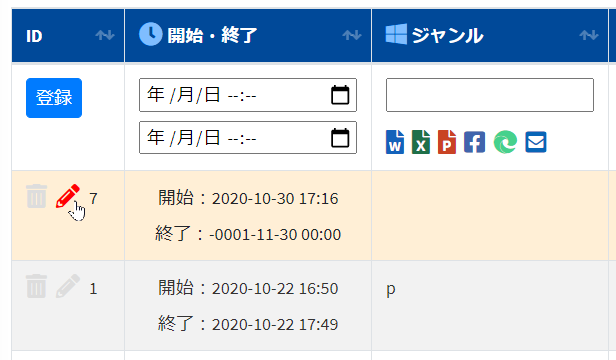
状況として datatables(js)を使いテーブルが作ってある。
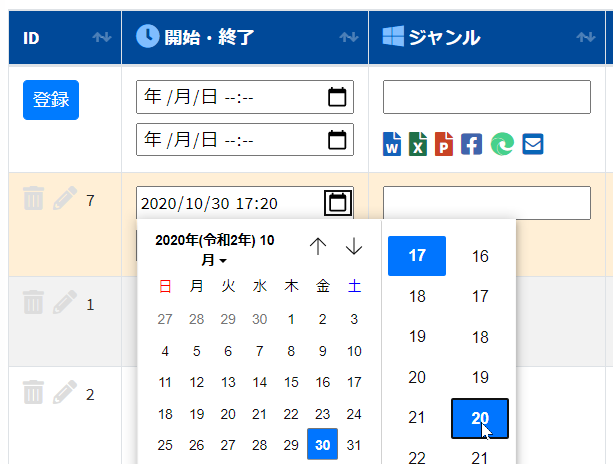
編集ボタン(鉛筆アイコン)をクリックすると td 内が input に置き換わる。
↓
▼こんな感じで td 内をごっそり書き換えてるよ(jQuery)
$('tr#'+id+' td.class_datetime').html('<div class="mb-2"><input id="cls_start" class="cls_date" type="datetime-local" name="cls_start" value="'+class_start+'"></div>
日付の変更をトリガにもう一つの日付をなんとかしたい、という状況でした。


念のため書きますが
これも動きません
$("input#cls_start").change(function(){
console.log('開始日時が変更されました');
});



コメント