Contact Form 7 の デフォルトデザインはかなり寂しい。
先に結果から
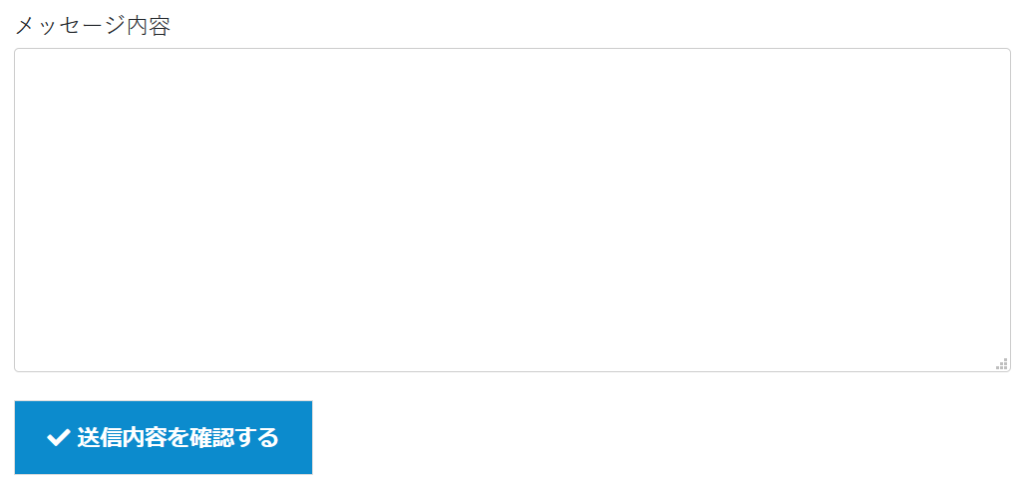
▼入力画面から送信内容の確認画面( Contact Form 7 add confirm )へ移るときはこんな感じ
ボタンにアイコン(fontawesomeを使う)が表示されていい感じ(と思う)。
Contact Form 7 には確認画面が用意されていないため Contact Form 7 add confirm 様のお世話になるのだけれど、同じくさみしい思いをすることになる。
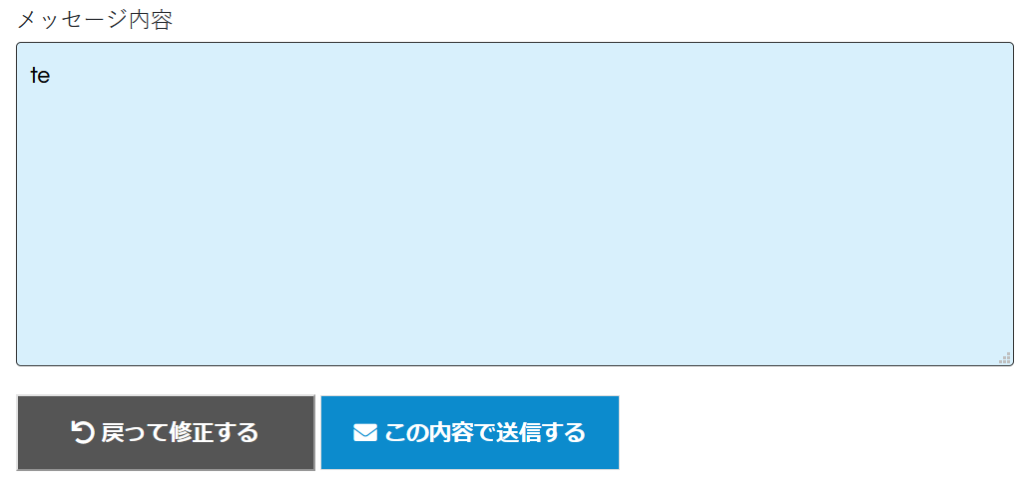
▼それがこのようになります。

送信内容を確認し、戻る(back)、決定(submit)するボタンたちがええ感じでしょ?
さて、ご存じ思いますが、デフォルトだとこんな感じです。
▼送信画面
これがいかんとはいいません。ただ「送信内容を確認する」とか書いても、いきなり送信されちゃう。

なんだかなあ…ですよ
だから Contact Form 7 add confirm 使うんだけど。
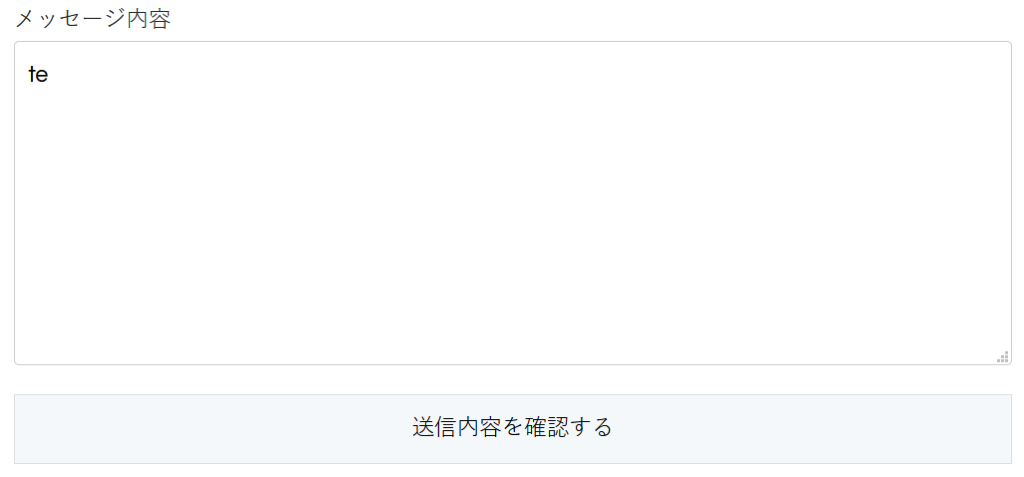
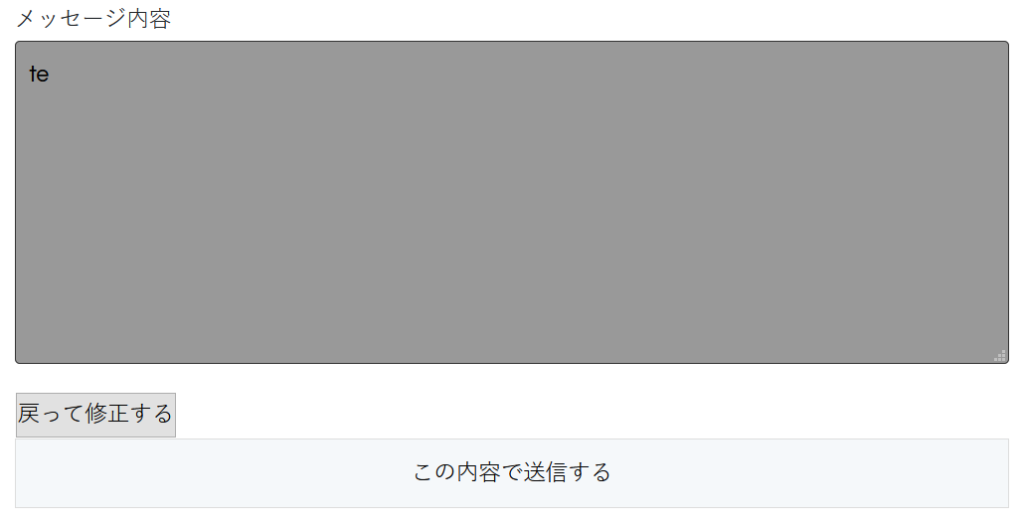
▼肝心の Contact Form 7 add confirm 様の確認画面はこうよ。

ぎゃあ
何かとぶつかってしまったのだろうか、悲惨なことになっている。ええいっ css で片付けます。
▼元々のボタン
[confirm "送信内容を確認する"][back "戻って修正する"][submit "この内容で送信する"]
▼アイコンをつける(fontawesomeを使ったため文字までボールドになるが許す)
[confirm class:fas " 送信内容を確認する"][back class:mr-1 class:fas " 戻って修正する"][submit class:fas " この内容で送信する"]

mr-1 は bootstrap のクラス
margin-right: 4px; みたいなものです
デザインはお好きにどうぞ
.wpcf7-form input[type="submit"], .wpcf7-form input[type="button"]{
width: 200px;
padding: 20px;
color: white;
background-color: blue;
}
.wpcf7-form input[type="button"]{
background-color: #555;
}




コメント