結論。イラストレーターで描いたデータをSVGとして使いたいとき、アートボードを利用するとターゲットになる図形だけを保存できる。
描いた図形をそのままSVGとして保存しただけでは…

ブラウザーで表示するとこうなる。


キャンバスごと保存されてる
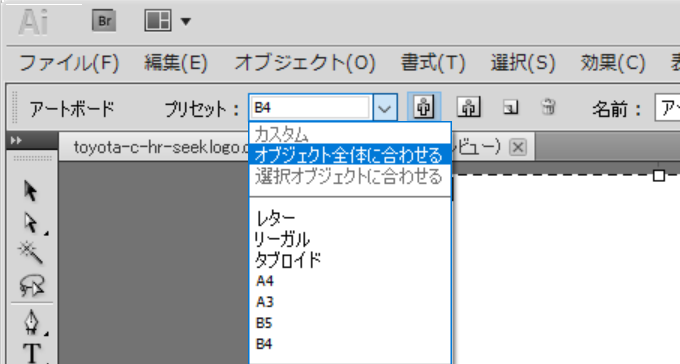
C-HRのロゴだけにしたい。アートボードに入る。

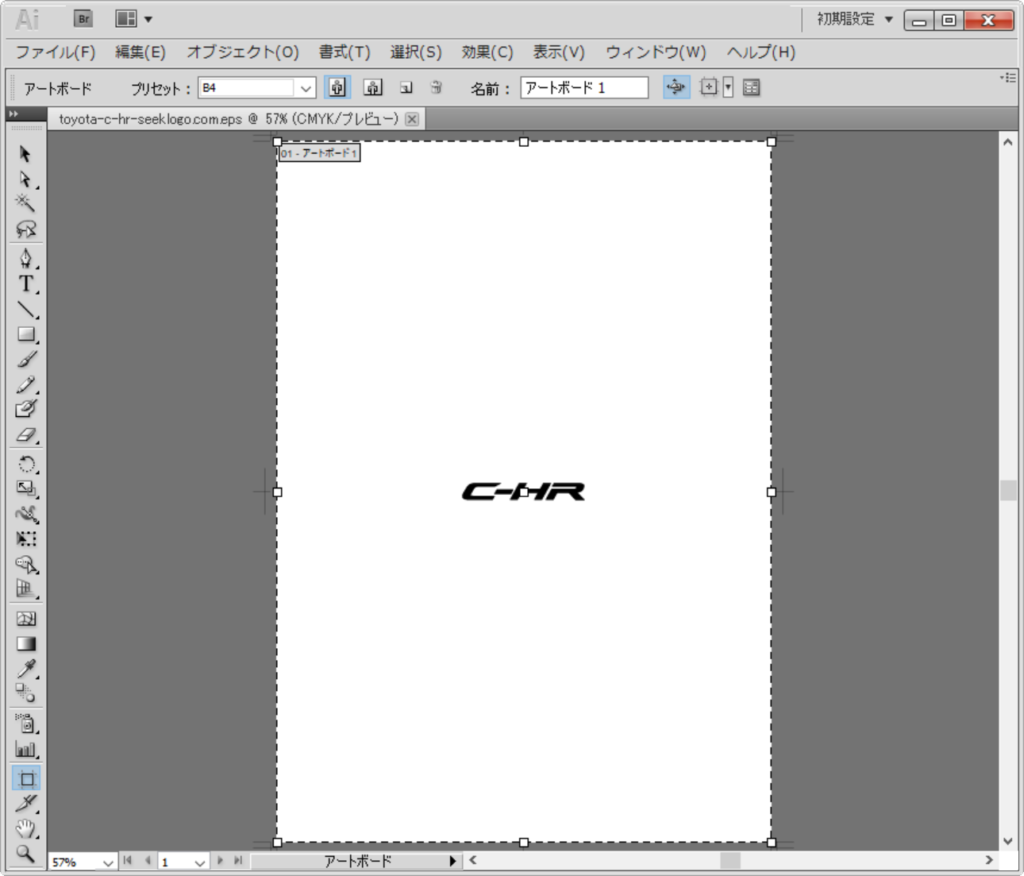
アートボードモードに入った。

プリセットを用紙サイズからオブジェクト全体に合わせるにする。

描画図形(オブジェクト)に最適化される。

この状態で保存すれば、オブジェクトに最適化された(フィットした)SVGになる。

晴れて自由に弄れるようになった。jpeg や png と同じように img タグで扱えて幸せ。
もちろん、スケーラブルなので拡大しても劣化しない。
残念ながら img タグで表示させた場合、色の変更( fill: red みたいな)が効かない。色を変えたければ、HTMLで直接図形を描くか、javaScript の力を借りないといけないようだ。

て、めんどうくさっ
こんな仕様では普及しないよね。とはいえ、そもそもアウトラインデータそのものの敷居が高いから仕方がないのかも。一般の人向けのものではないのは確かよね。
普段の使い道としては、アイコンかマスクに使うくらいか。ということでマスクを試してみた。

SVGファイルで画像をマスクする
イラストレータで作ったSVGファイルで画像をマスクしてみよう。 ▼画像 ▼SVG mask を指定しただけだと... .mask { mask-image: url( } こうなる.....



コメント