イラストレータで作ったSVGファイルで画像をマスクしてみよう。

イラストレーターでSVGを作るときはアートボードで保存
結論。イラストレーターで描いたデータをSVGとして使いたいとき、アートボードを利用するとターゲットになる図形だけを保存できる。 描いた図形をそのままSVGとして保存しただけでは... ブラウザーで表示するとこうなる。 ...
▼画像

▼SVG
mask を指定しただけだと…
.mask {
mask-image: url(https://milkmoo.info/svg/chr-logo.svg);
}
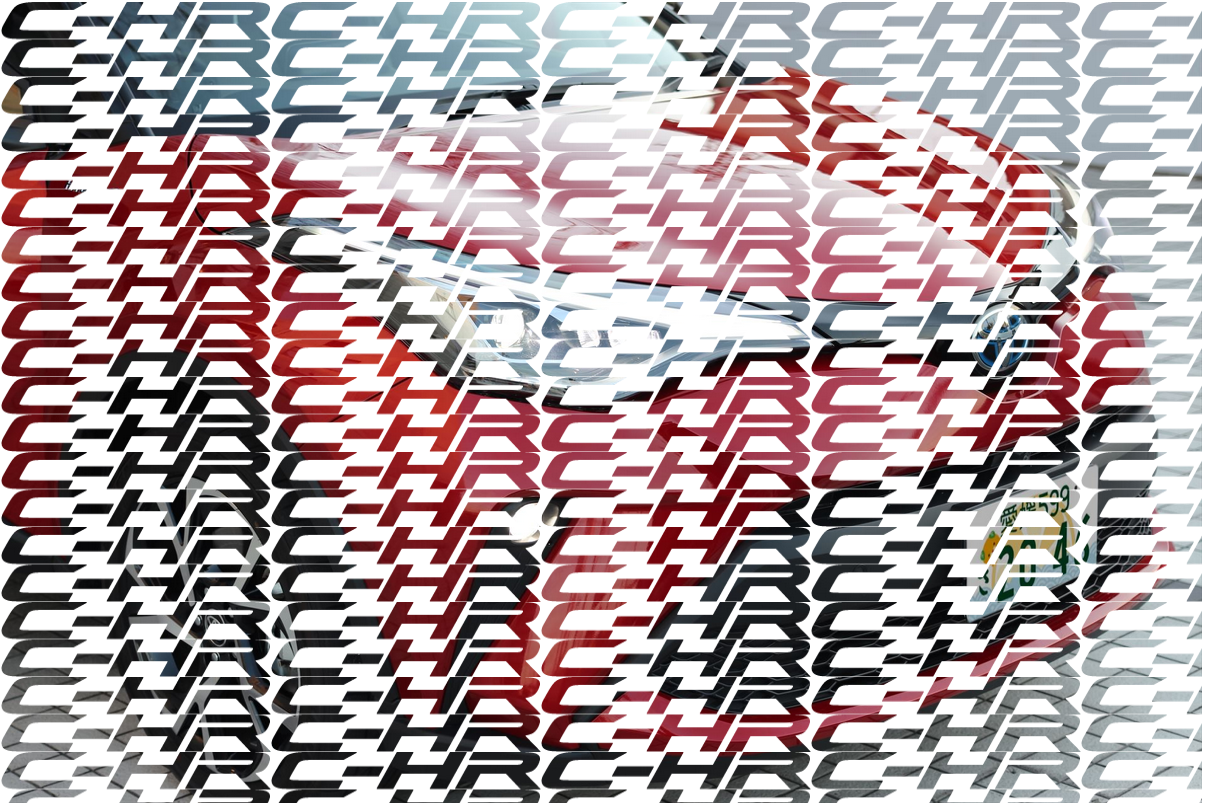
こうなる…
↓

はずだが… Chromeで見ると…


マスクされてないじゃ
Chromeの場合、mask-imageじゃマスクされない(T_T)。追加の属性が必要。
.mask {
mask-image: url(https://milkmoo.info/svg/chr-logo.svg);
-webkit-mask-image: url(https://milkmoo.info/svg/chr-logo.svg);
}
うまくいったので、次は繰り返しを止めてみる。
.no-repeat{
mask-image: url(https://milkmoo.info/svg/chr-logo.svg);
-webkit-mask-image: url(https://milkmoo.info/svg/chr-logo.svg);
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
}
これもchrome対応が必要
元の画像サイズで表示されるため余白が…
↓

↑
余白がわかりやすいよう border: 1px solid で囲ってます。
元画像をトリミングしたり、マスクサイズを大きくしてみたりを足してあげて…
.masked-element {
mask-image: url(https://milkmoo.info/svg/chr-logo.svg);
-webkit-mask-image: url(https://milkmoo.info/svg/chr-logo.svg);
mask-repeat: no-repeat;
-webkit-mask-repeat: no-repeat;
mask-size: 600px;
-webkit-mask-size: 600px;
object-fit: cover;
height: 90px;
}
やっと使えそうな感じになってきた。

モノトーン画像のワンポイントにどうかな。アニメーションさせたりするといい感じかもしれない。





コメント